
Developing My First WordPress Theme

Algori Blogger Documentation
February 14, 2018
How to Add 360° Panorama Images and Videos to Your WordPress Website
August 04, 2018TL;DR: I share with you my experience developing my first WordPress theme, Algori Blogger . The industry tips and tricks I learnt, the resources I used and the end-to-end theme development process from ideation, to the core WP theme development, WP theme review process, approval and going live in the official WP theme directory.
F our years ago, I earned my first dollar from WordPress (WP). As a budding Software Developer, I had the ‘code-it-yourself’ attitude where I created everything from scratch irrespective of whether I was reinventing the wheel or not.
One day I was walking out of a bank after providing technical support for a database security solution when one of the bank staff I had worked with asked me whether I could help them align an image on their WordPress site. Now, I had heard about WP but this was the first time I was going to work with it. He logged into his site’s admin panel and we intuitively walked through the process of aligning images together.
After we were done, he thanked me and heaped praise on me for ‘knowing so much’ about things I.T and Software. This was when I really got interested in WordPress – it was so simple to use and we had made this change in a much shorter time compared to the sites I was building from scratch.
Soon after this incident, my next website project was a Hotel site and I decided to use WordPress to build it. I scoured the web for resources on how to build a WordPress site and quickly fell in love with the WP community. There were so many WP themes and WP plugins out there that would enable one put together a fully-fledged website in a very short time. Within two weeks, I delivered a hotel site to my client with all the features they’d requested for including accommodation booking and online payment. This is when I got my first dollar from WordPress. Now, if I had built this site from scratch with all its features, it would have taken me a month or so to deliver.
To date, this Hotel site still exists and my client is happy because of how it helps streamline her customers’ bookings. I have now built over 10 websites running on WordPress ranging from ecommerce sites to corporate business websites. With all the benefits I have gotten from the WP community, I decided to give back by developing my first WordPress theme that can be used free of charge.
WordPress Theme Development
In January 2018, I embarked on the quest to build my first WordPress theme. Just like many of my projects, the first step was research and planning. I googled all the information I could get and read many blogs about this topic but there was one book that stood out; Build Your Own Wicked WordPress Themes written by the good fellas at SitePoint.
I like the way it broke down the process of building a WP theme end-to-end and made it look simple. I also used video tutorials. These three series taught me much of what I know about WP theme development:
- Lynda.com | Linkedin Learning Course: WordPress Building Themes from Scratch Using Underscores by Morten Rand-Hendriksen and
- YouTube: WordPress 101 Create a Theme from Scratch and How to create a Premium WordPress Theme both by Alessandro Castellani aka Alecaddd.
I would totally recommend them to anyone who’d like to give WordPress Theme development a go. Alongside the official WordPress Codex Theme Development Documentation.

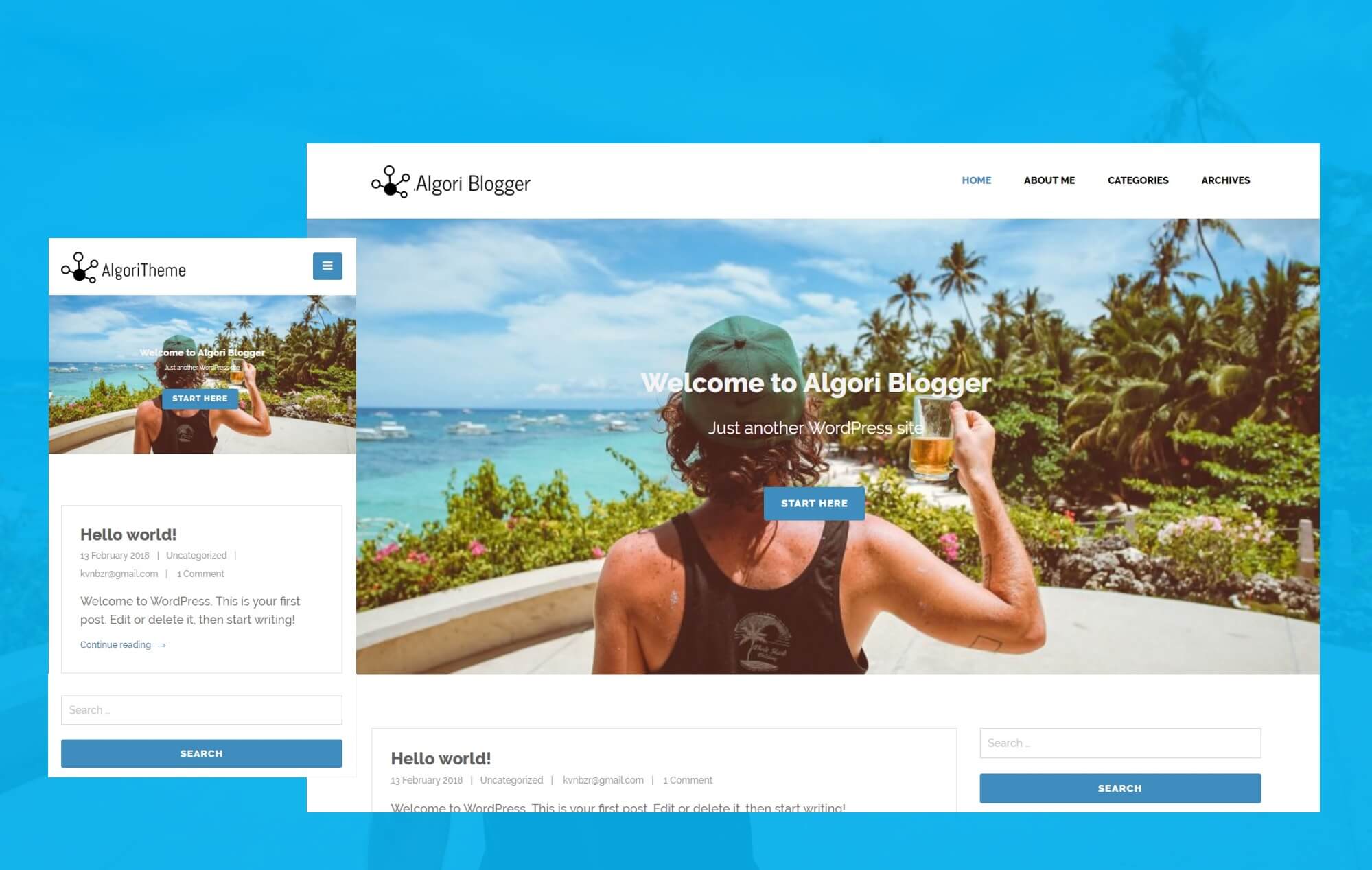
Using the resources mentioned above, I decided to build a modern WordPress Blog Theme that would enable anyone with or without prior coding knowledge to easily setup a blog for sharing their creative vision, spreading their ideas, and creating a resource for others.
I repurposed a blog design I had previously created from scratch for a company website and renamed its assets to match my theme name Algori Blogger after confirming that this theme name didn’t exist in the official WordPress Theme Directory. I downloaded Underscores and developed my theme while using the official WordPress Code Reference, following video tutorials and Stack Overflow.
This process took my entire January holiday as I was also doing the quality assurance and testing using the official WordPress Theme Unit Test Data and a plethora of plugins like the theme-check plugin, debug-bar plugin and monster-widget plugin among others.
By the beginning of Feb, I was starting to see the fruits of my sweat. Algori Blogger had taken shape and I was confident that it was ready to hit the market soon as I was done writing its user guide documentation.
WordPress Theme Review
On 14th Feb I submitted Algori Blogger to the WordPress theme review team. I had read a lot of things about how long the review process is and how strict it is from the official WordPress Theme Handbook, Slack WP Theme Review channel and other theme developer’s blogs.
I didn’t see my theme being rejected. Guess what? I had uploaded v1.0.0 for review on Feb 14th 2018 at 04:53:12 AM, and at 08:04:24 AM, I was served with a rejection notice.
A theme I had spent days and some nights working on wasn’t good enough. I was frustrated and thought of closing this project since it wasn’t even going to be paid for. I was developing a free theme after all!
After a few hours of reflection, I decided to fix the changes the theme reviewer had advised me to make, which the theme-sniffer plugin had flagged. Little did I know this was going to be the longest review process I would have to endure! Compared to the previous 1 to 2 weeks review processes I’d been through when submitting mobile apps to the Apple App Store, Google Play and Windows Apps Microsoft Store, the WordPress review process lasted 2 Months and 2 Weeks.

Approval
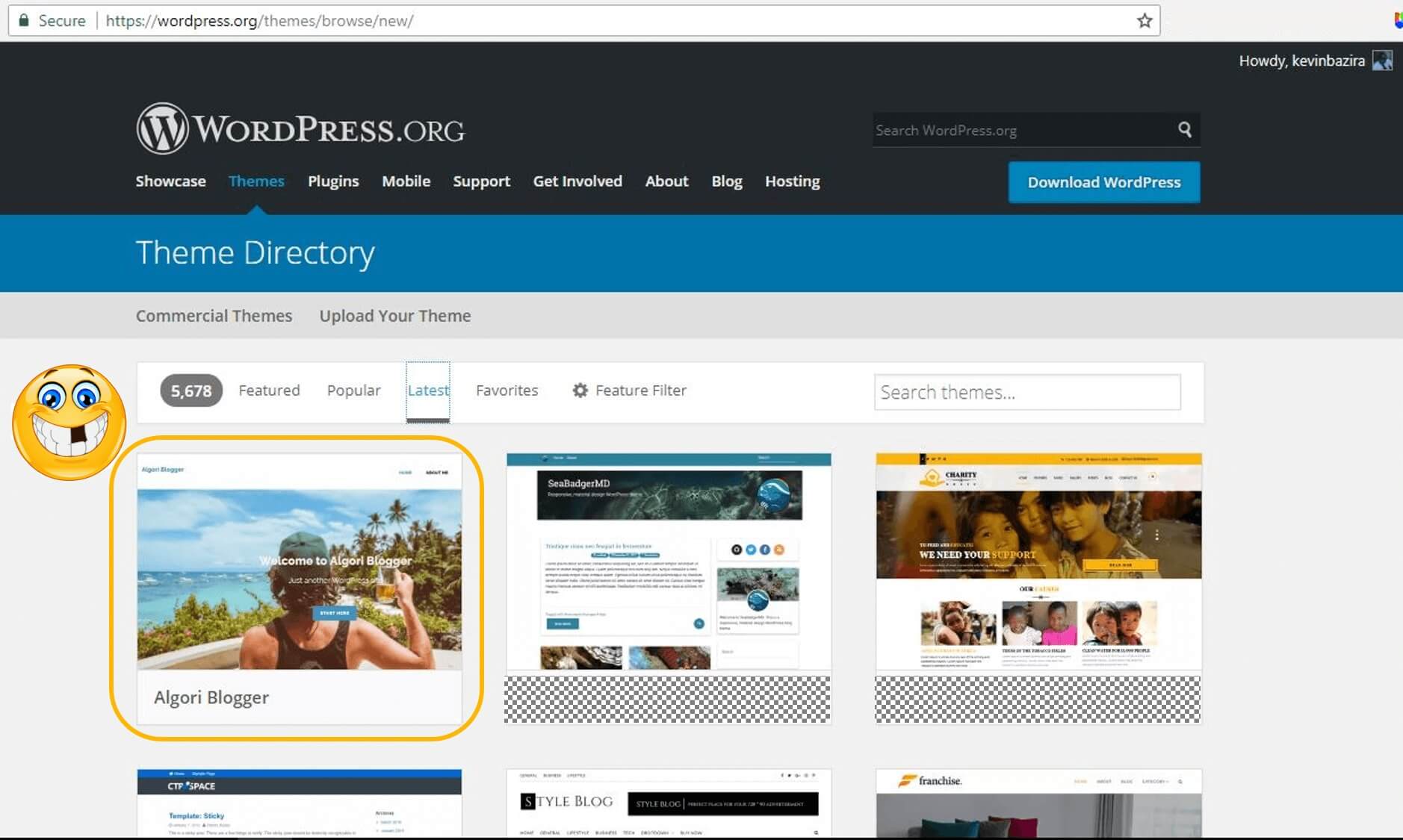
On April 29th 2018 03:39:00 PM, Algori Blogger v1.0.8 was approved and went live in the official WordPress Theme Directory. I remember that evening I was working on upgrading a client’s tour and travel website when I received an email from the WordPress Theme Review Team congratulating me and informing me that my theme had been approved. I was very excited. My sweat had not gone to the dogs. As of 16th May 2018 Algori Blogger has 100+ Active Installs.

Algori Blogger Live in WP Theme Directory.

Algori Blogger with 100+ active installs 2 weeks after it went live.
Conclusion - Next Steps
Developing my first WordPress theme has been quite an experience, my fingers were burnt along the way but I have also learnt a lot and I’ve become a better, more well-rounded developer. You can now download Algori Blogger from the WordPress Theme Directory or GitHub and use it free of charge for your blog.
In case you have challenges using Algori Blogger or want more features than it currently offers, feel free to contact me or add your inquiry to the comment section below. I will be happy to help. In the near future I plan to make a premium version of Algori Blogger with more features. And hopefully I’ll write about that experience too.
Most of all I am happy I got to contribute to a Content Management System that is running over 30% of the world's websites.