
Algori Blogger Documentation

Ever wondered how you can make money online?
August 09, 2017
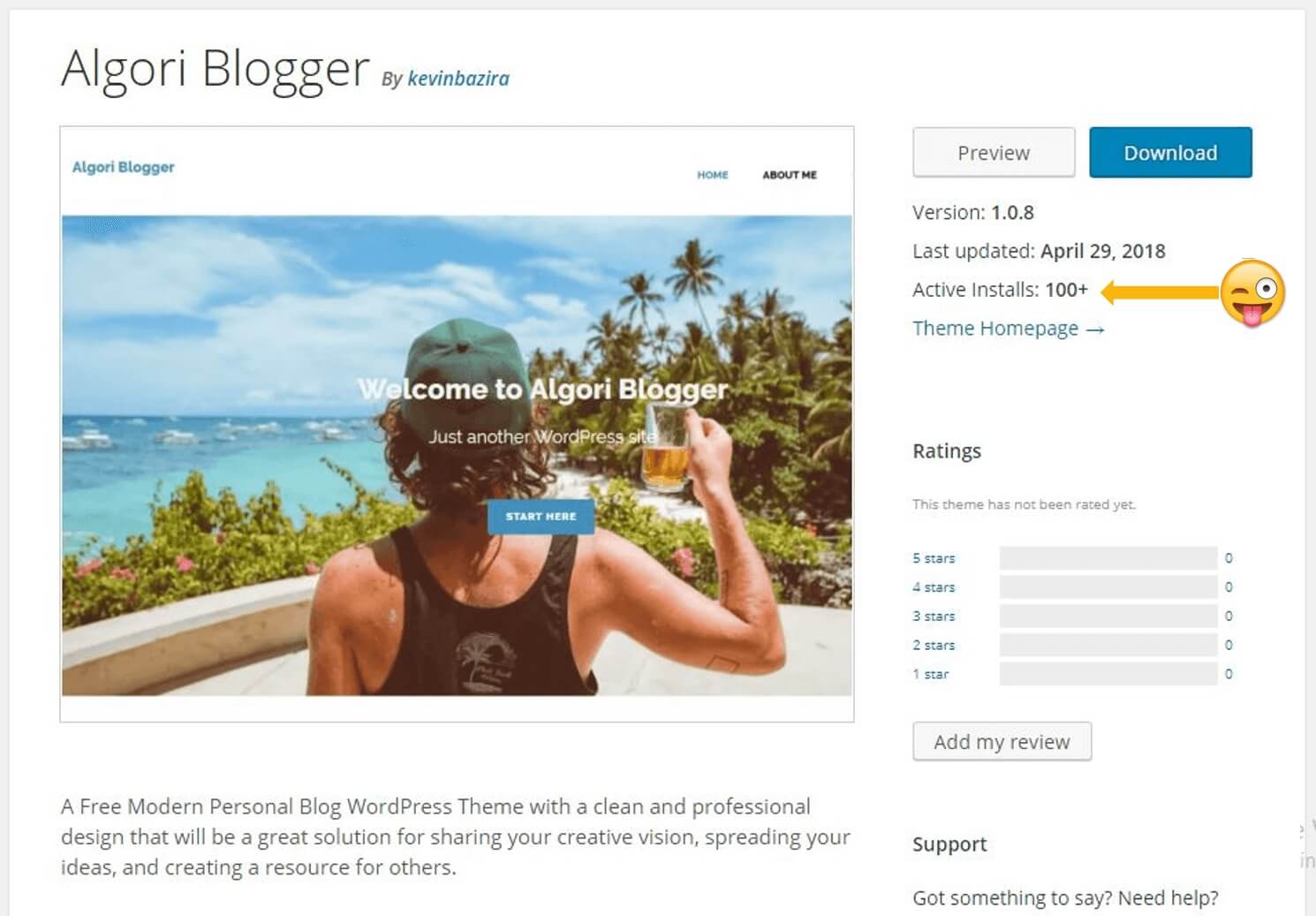
Developing My First WordPress Theme
May 19, 2018Algori Blogger is a Gutenberg Ready Free Modern Personal Blog WordPress Theme designed and developed by Kevin Bazira. It's clean and professional design will be a great solution for sharing your creative vision, spreading your ideas, and creating a resource for others.
T he Documentation below assumes that you have already downloaded the Algori Blogger WordPress theme from GitHub or the official WordPress theme repository into your website and activated it.
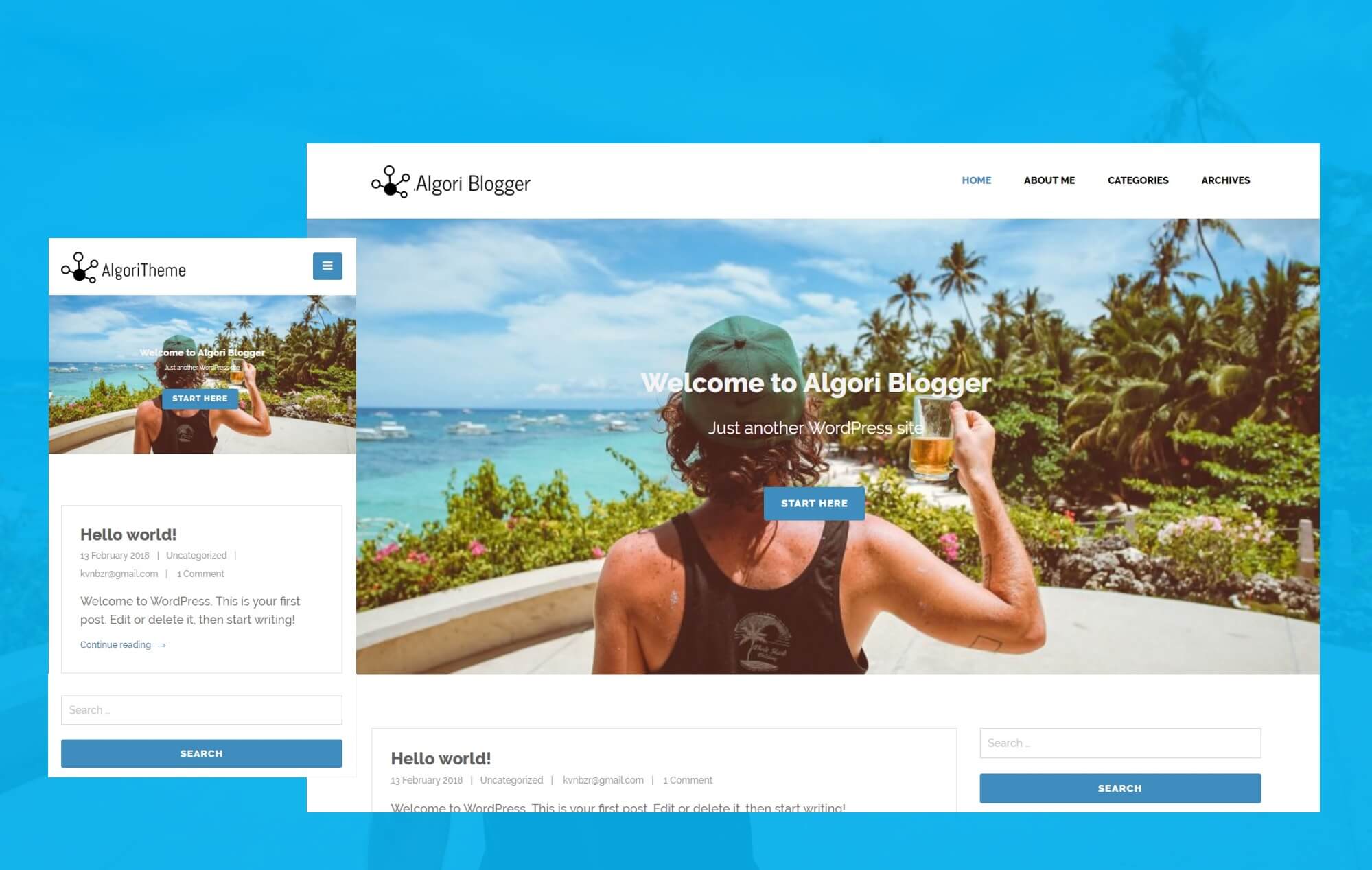
Algori Blogger's theme design highlights the new animated Hero Image (Header Image) that appears only on the front-page layout with a call to action. The Algori Blogger theme can be customized further using its header-text color options, adding a site logo, header menu, footer menu, various post types and widgets.

Hero Image (Header Image)
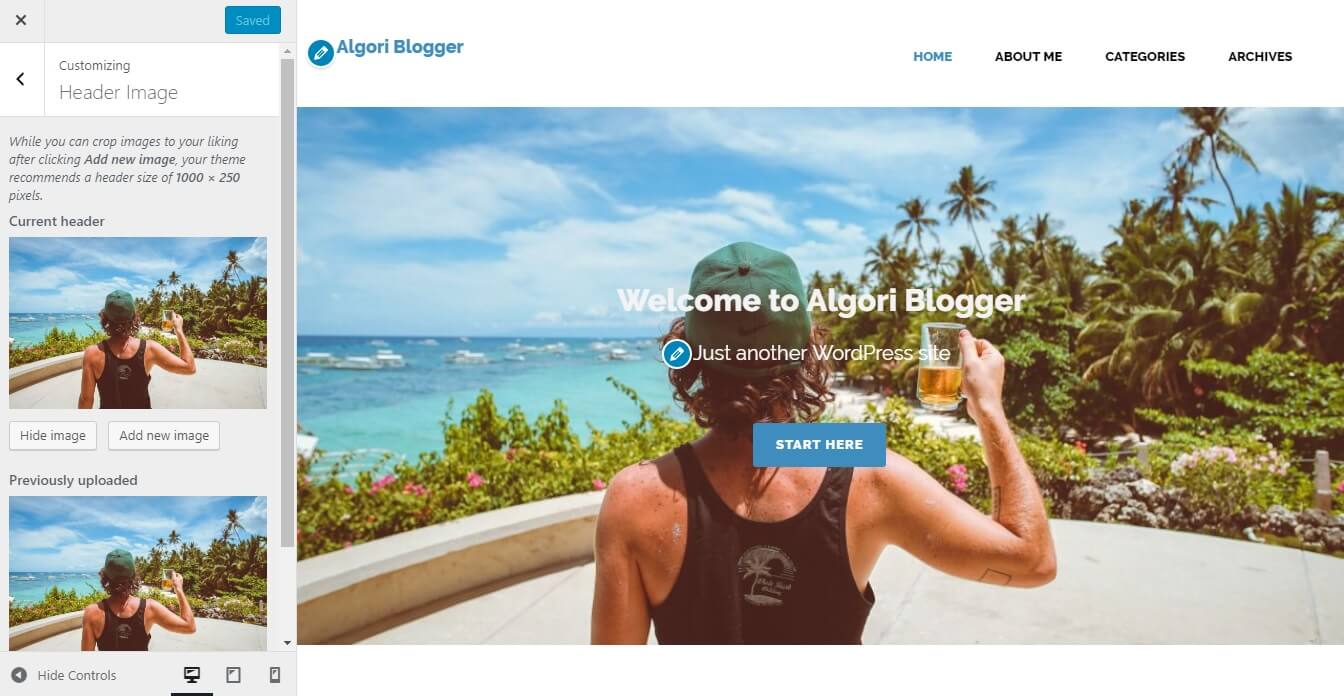
Algori Blogger supports the animated Header Image which you can modify on your site by navigating to “Appearance > Customize > Header Image”.

When you upload your Hero Image, you will be presented with an option to crop which you may use or highlight your entire image if you don't want to crop it. Please note that lighter image file sizes will help make sure your site is loaded faster and your mobile subscriber's bandwidth economized.
The Hero Image is used to display a large photograph at the top of your site's front-page with a call to action. It doesn't appear on any other pages on your site.
Once you've finished setting your Hero Image (Header Image), click Save & Publish.
Site Title, Description & Logo (Site Identity)
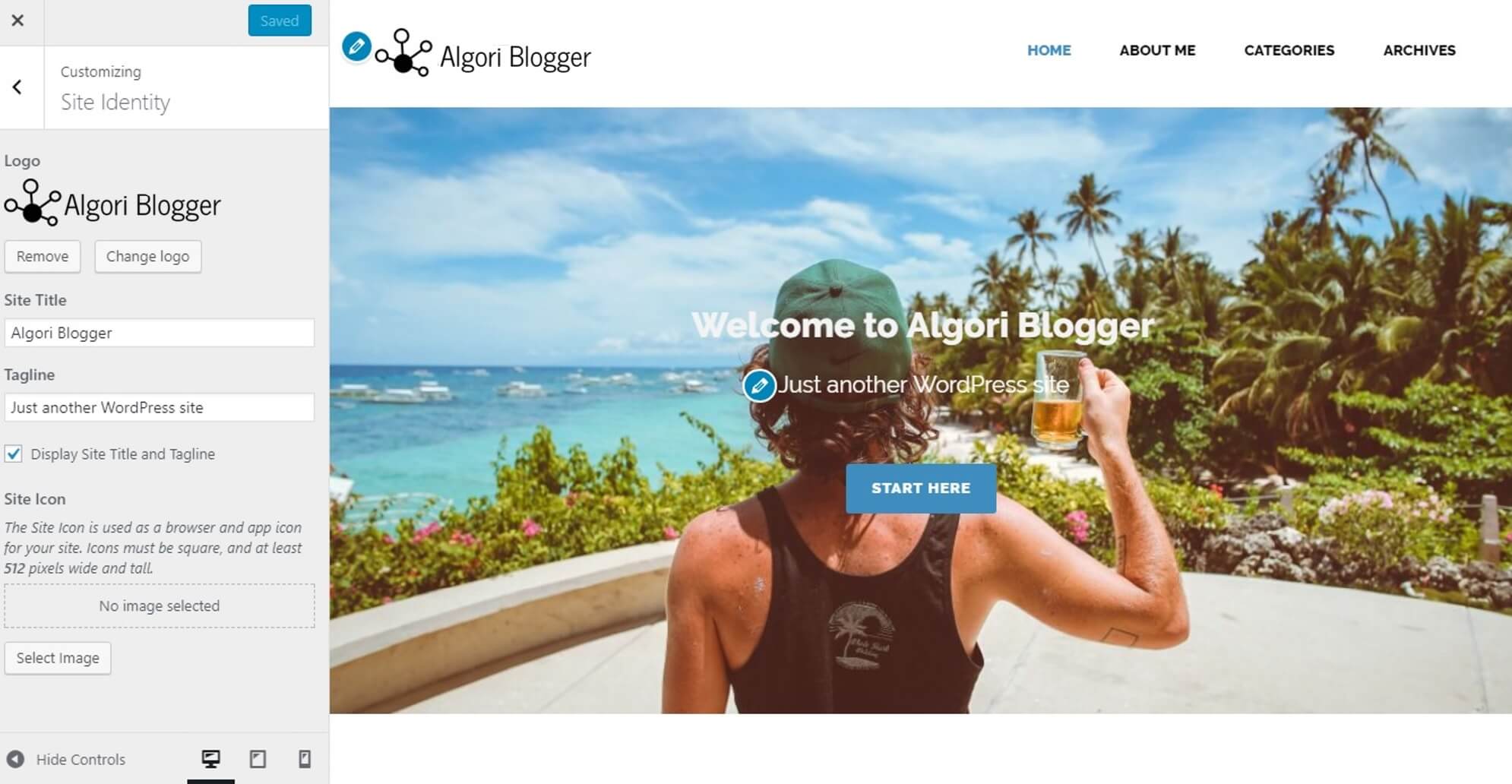
Algori Blogger supports a Site Title, Description and Logo image that work as your site identity. Inorder to customize your site identity go to “Appearance > Customize > Site Identity” and specify your basic site information.

Logo - Site logo image such as blog name or coporate symbol
Click Select Logo to open the Media Library. Select an image from it or upload the new image from Upload Files Tab screen and click Choose logo button at the bottom right.
Click Remove or Change logo to remove or change site logo image.
Site Title - Text box for site title
Tagline - Text box for tag line
Display Site title and tagline - Checkbox to enable or hide the display of title and tag line
Site Icon - The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512 pixels wide and tall.
Click Select Image to open the Media Library. Select an image from it or upload the new image from Upload Files Tab screen and click Select button at the bottom right.
Once you've finished setting your Site Title, Description and Logo, click Save & Publish.
Navigation (Header & Footer Menus)
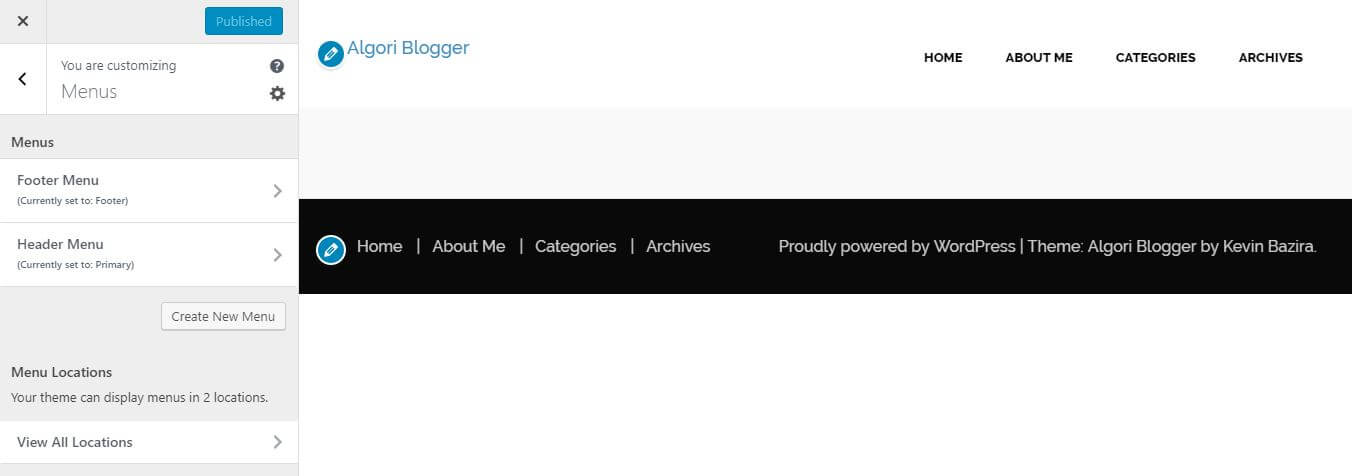
Algori Blogger has two navigation menu locations - header and footer. Inorder to customize the navigation menus go to “Appearance > Customize > Menus” or “Appearance > Menus” and customize it as you'll normally do on a WordPress site. Incase you don't know how, please see more information here.

Your menus will appear in their respective menu locations that you will have chosen as seen in the snapshot above.
Homepage Settings (Front Page)
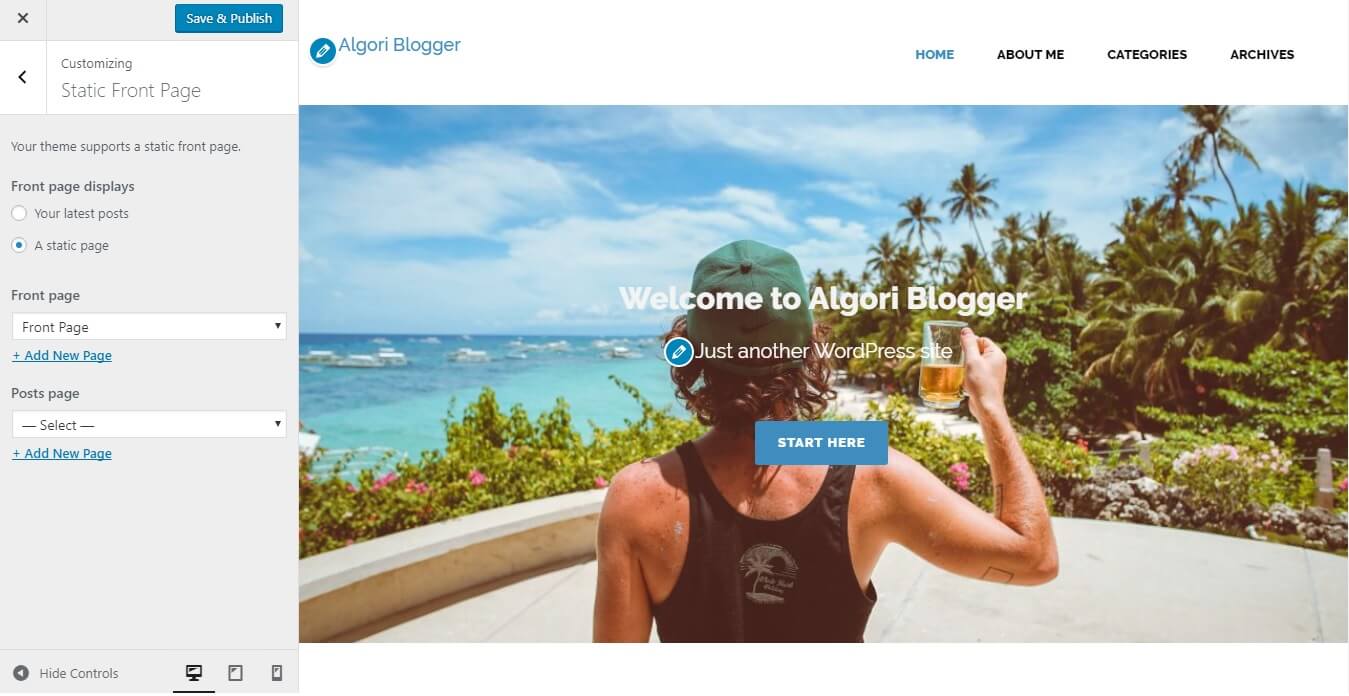
Algori Blogger allows you to build a striking Homepage (front page) comprised of content from different pages and posts on your site. Each page’s or post's featured image is highlighted, displayed at full content size and with a fixed position.
To set this up, first navigate to “Appearance > Customize > Homepage Settings”, and set your site to use a static front page if you haven’t already.

If you haven't created any pages yet, you can do that from the Customizer by clicking + Add New Page beneath the dropdown menu. This will allow you to create a new page from the Customizer, which you can later add content to.
For the best appearance, make sure each post includes a featured image, and some content.
Once you've finished adding pages or posts to the Static Front page, click Save & Publish.
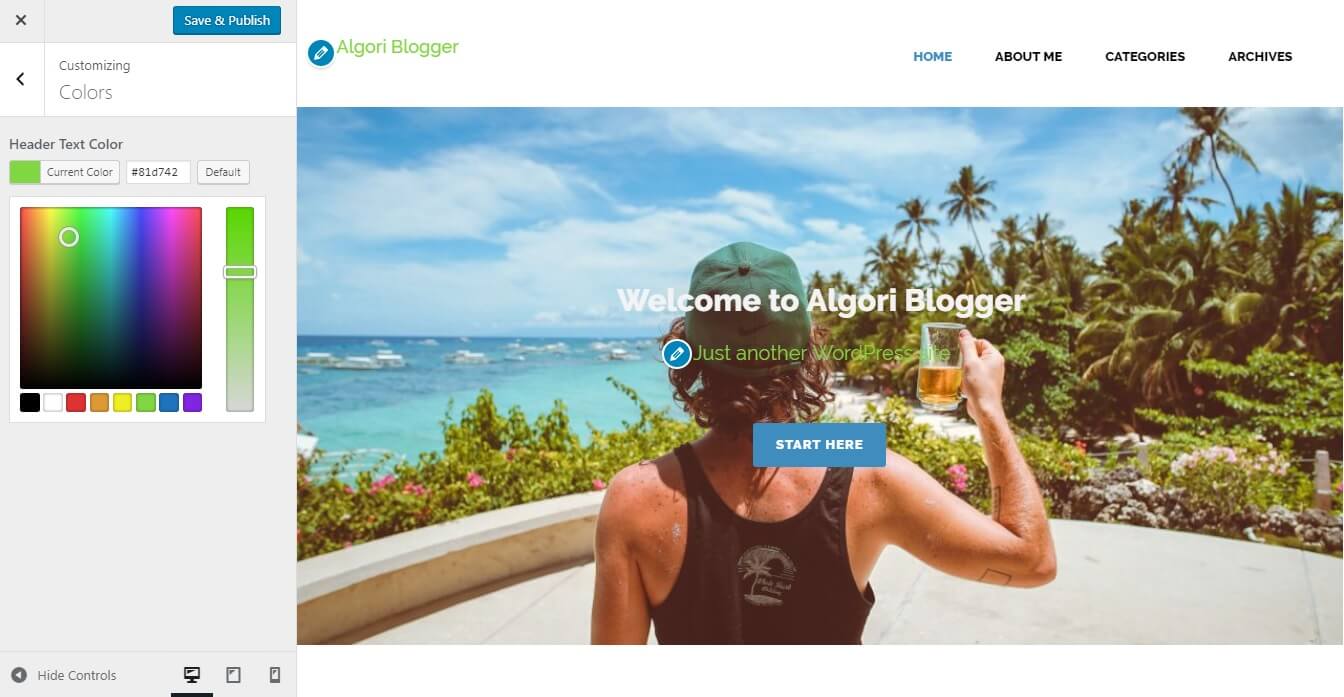
Custom Colors
Algori Blogger includes a custom color option that can be adjusted to various hues using a slider.

To explore all the color options available, navigate to “Appearance > Customize > Colors”.
Use the Select Color slider to choose a preferred color. Your color of choice will only affect the Text logo and site description elements only.
Once you've finished adjusting your custom colors, click Save & Publish.
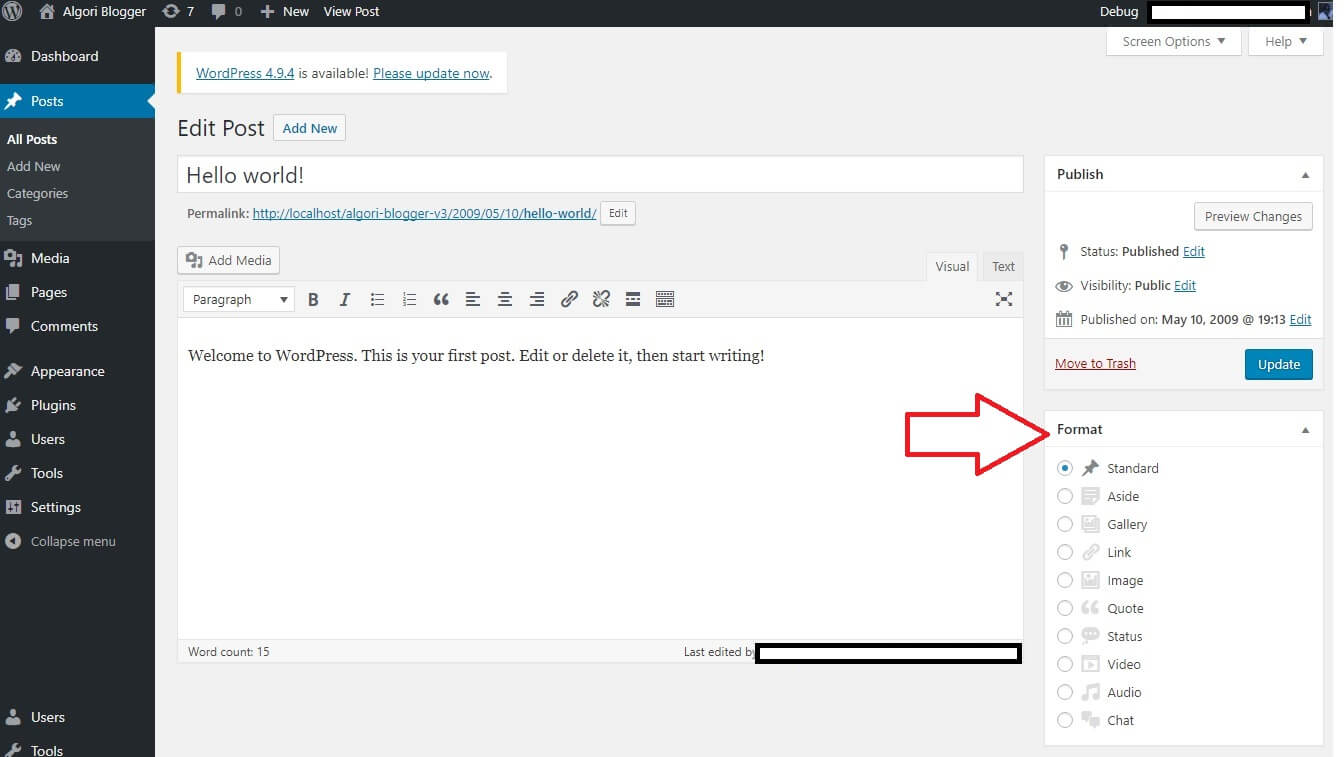
Post Formats
Algori Blogger supports the following post formats:
- aside
- gallery
- link
- image
- quote
- status
- video
- audio
- chat

When creating your blog posts or editing them in the classic editor (not Gutenberg), you can choose a Post Format that suits your blog post. This will enable it get a visually appealing design on your website front-end.
Once you've finished editing your post and chosen it's respective Post Format, click Publish or Update.
Conclusion ( Support & Resources )
Congratulations on successfully setting up Algori Blogger.
I hope you enjoy using this free multi-purpose WordPress theme for your website and blog as much as I do. Incase you have any questions or challenges setting up Algori Blogger, please feel free to ask in the comment section below or contact me here. I will be happy to help.