
How to Add 360° Panorama Images and Videos to Your WordPress Website

Developing My First WordPress Theme
May 19, 2018
Algori Social Share Buttons Pro for WordPress Gutenberg
August 28, 2018A guide on how to add 360° panoramic images and videos to your WordPress (WP) website using Algori 360 Image Plugin and Algori 360 Video Plugin. Both are Gutenberg block plugins designed and developed by Kevin Bazira. Adding 360 degree spherical photos and videos will boost user engagement and increase revenue for your site.
A re you familiar with what 360° images and videos are? And why you should use them? If you answered “Yes” to both questions, please go straight to the section of this post where I share how you can add 360° images and videos to your Gutenberg ready WordPress website. If you answered “No” then don’t worry, I am going to help you understand the what and why before we get to the how.

What are 360° images and videos?
These are basically spherical panoramic images or videos with an added element of interactivity.
These images and videos exist only in the online world as can be seen on YouTube's 360° Channel. If you’re a Facebook user you might have seen your friends post some interesting panoramic photos. Or if you have used Google Maps street view, you have interacted with 360 degree photos of the locations you visited on Google Maps.
Below is an example of a 360° image. You can interact with it using your mouse or rotate your mobile phone to move up, down, left, right, zoom forward and backward using touch.
The technique used to capture 360° image is referred to as VR (Virtual Reality) photography, virtual tour photography or spherical photography. It enables you capture a location from multiple 3D angles (and not just a single 2D perspective).
Using mobile apps or specialized camera equipment you can create a virtual tour of literally any scene – be it a bird’s eye view from a skyscraper, a super fun event like a concert / carnival, or real estate houses for sale. The purpose of 360° images and videos is to give the viewer an interactive “behind the scenes” experience as if they were present in the very center of the action.
Why add 360° images and videos to your website?
Below are advantages of using 360° images on your business website or personal blog.
1. Unlimited possibilities for site visitors
Instead of your viewers going through 15 2D photos of one product, they can now view and interact with one 3D 360° photo or video that encapsulates all the information you want to show. More information that is easily accessed means more insight and consumer awareness.
2. Gateway to a new digital marketing platform
70% of marketers who have used 360° images say it has increased engagement for their sites. If you publish 360 degree panorama photos or videos on your website, they can be viewed on PC, mobile and Virtual Reality headsets. This means you are entering another stream of attention and your blog posts and products will retain eyeballs much longer.
3. Consumer Loyalty
Using new technologies on your website, lets your audience know that you are always innovating to serve them better. It’s a good indicator of a spectacular brand. Would an innovative brand have your attention?
How to add 360 images and videos to your WordPress website
WordPress does not have inbuilt functionality to enable you add 360° images or videos to your website. So I developed two plugins called Algori 360 Image and Algori 360 Video that enable you add 360° images and videos to your WP website. Algori 360 Image and Algori 360 Video plugins only work with WordPress’ new modern editor called Gutenberg.
What is Gutenberg?
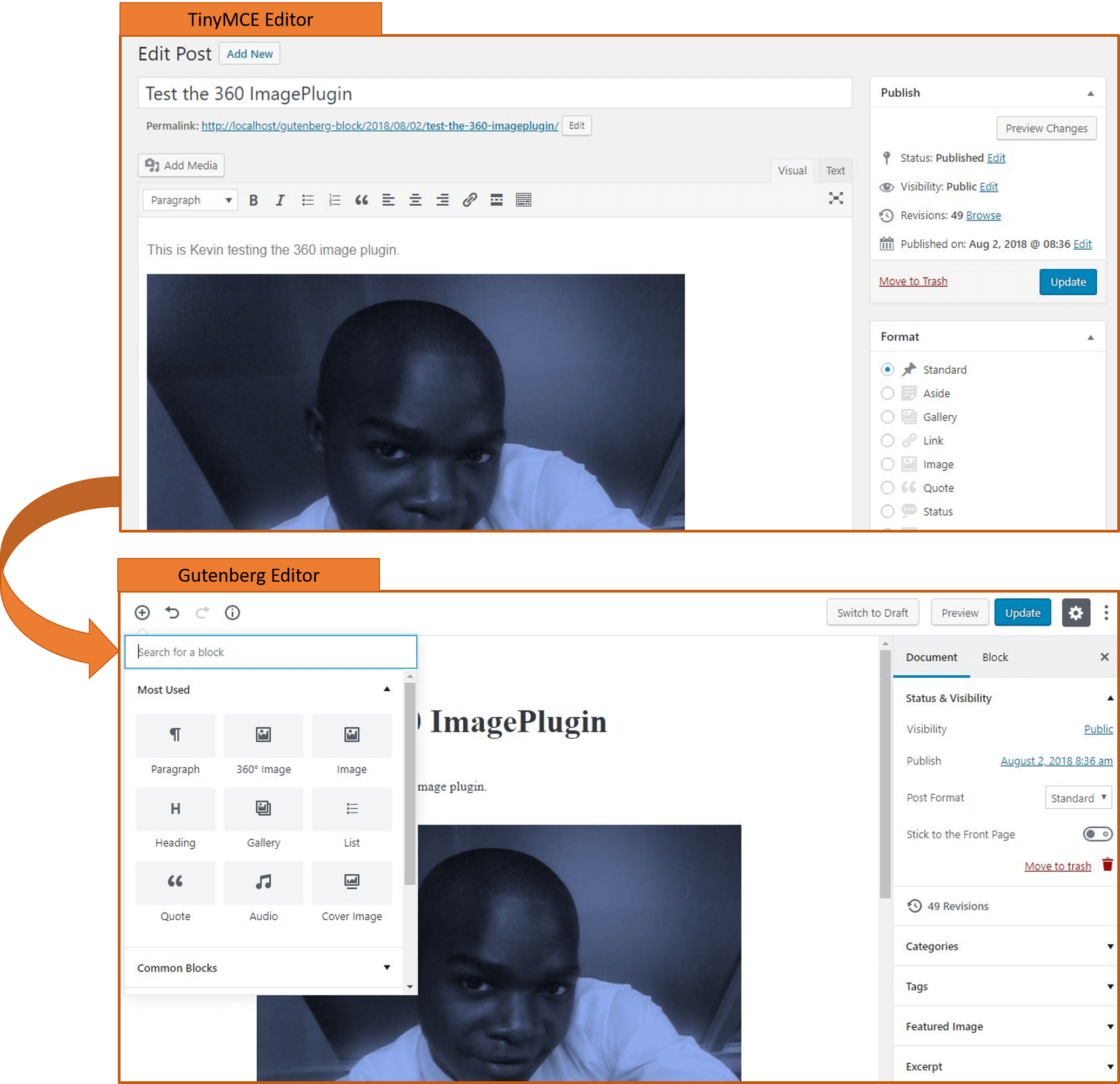
Gutenberg is WordPress’ new visual builder editor designed to replace WordPress’ resident TinyMCE editor. Gutenberg will be integrated into WordPress 5.0 but if you’re using older versions of WP you can download the Gutenberg Plugin and use it in your WordPress site. This Gutenberg plugin requires at least WordPress 4.9.6.

Algori 360 Image and Algori 360 Video Gutenberg Block Plugins
If you have a WordPress website that has the Gutenberg editor activated, download;
- Algori 360 Image ( WordPress Plugin Directory or GitHub )
- Algori 360 Video ( WordPress Plugin Directory or GitHub )
The steps described below, are the same for both plugins. Follow the steps below to add a 360° image to your website;
- Install and activate the 360 Image plugin in your WordPress website.
- Navigate to your blog post or page and use the Gutenberg editor to add a 360 Image block.
- Use the 360 Image block to add a 360° image to your web page.
- At this point, you can adjust your image's dimensions (width and height) using the Gutenberg block inspector section.
- Click Publish to view your new web page with a 360° image.
- Done

Conclusion
Congratulations on learning how to add 360° images and videos to your WordPress website.
In case you had challenges adding 360° images or videos to your site or just have a question about what I’ve shared with you. Please feel free to reach me here or add your comment in the comment section below. I will be happy to respond to your inquiries.
Good luck stunning your site visitors with 360° interactive product photos and transporting them to immersive virtual tours.