
Car Rental Price Comparison Website

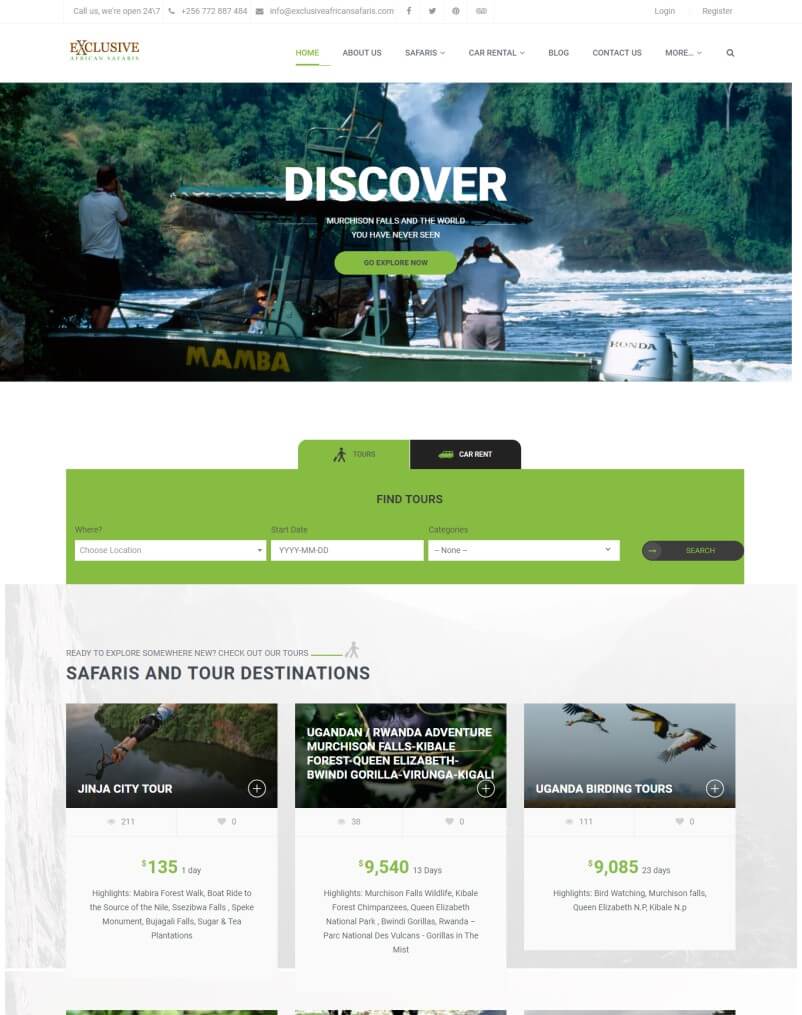
Uganda Safari Experts: Tours and Travel Website
July 28, 2018T hank you for your interest in the Car Rental Price Comparison open source project. The documentation below assumes that you have already forked or downloaded this project from GitHub.

Background
In this project, I built a car rental price comparison web application that enables users to choose a car brand and model that they want to hire, as well as a date range within which they would like to hire the car. The site returns results with price comparisons from 5 car rental service websites.
Users are also able to search for different cars (like Range Rover or Tesla) that they would like to rent. Once the price comparison results have been returned, the user can click on a “rent” link that takes them to the car rental service’s website, which has the price and car of their choice.
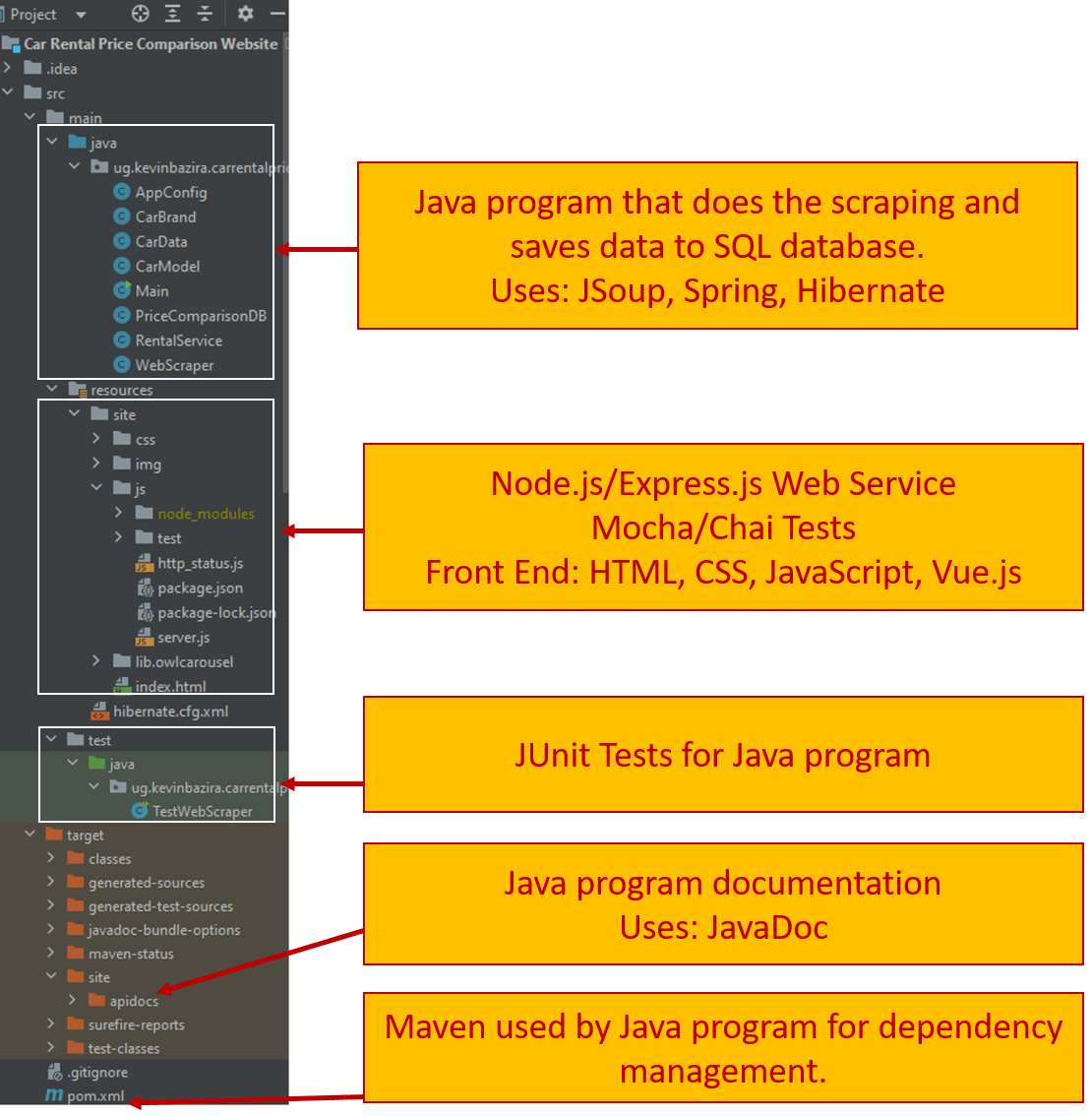
Project Directory Structure
Below is this project's directory structure that highlights key sections based on the technologies that we were required to use in the system architecture shown on GitHub.

Website Project Structure in IntelliJ IDE.
Java Program
The Java program shown in the project directory above has a WebScraper class that uses JSoup to scrape car hire details from a given website. The AppConfig class uses Spring for dependency injection; this is where the properties of the 5 websites that this program scrapes are configured. Hibernate is used in PriceComparisonDB, RentalService, CarBrand, CarModel, and CarData classes to map database tables and save scraped car hire details to the SQL database. The Main class glues everything together with an “extract/scrape transform load” pipeline.
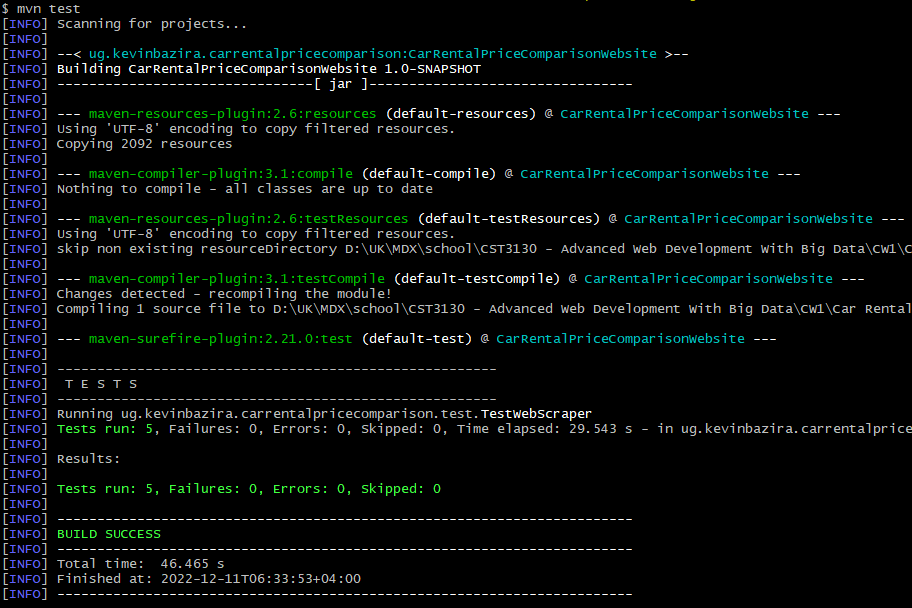
The TestWebScraper class has JUnit tests whose results are shown in the screenshot below:

Web Application JUnit tests.
These tests will fail once in a while: when a car rental service’s website structure has changed; or the website itself is down. Other than that, the tests should pass.
Maven is used for dependency management in the pom.xml file. JavaDoc is used to generate documentation.
Database
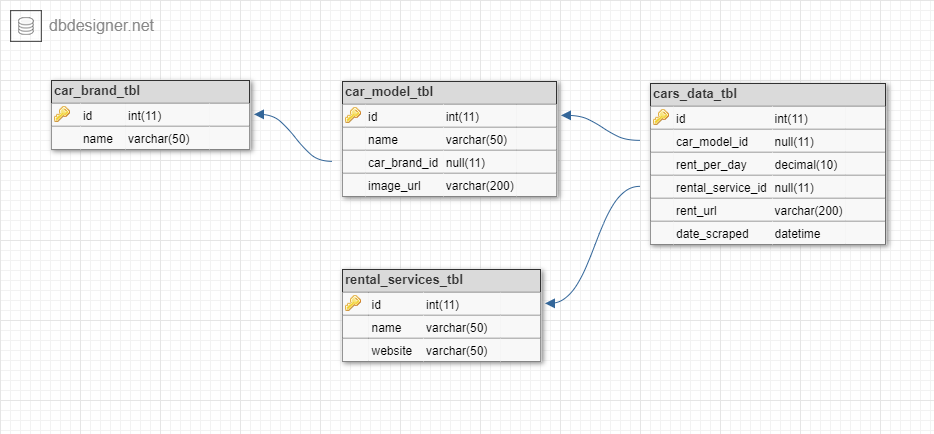
The hibernate.cfg.xml file in the project directory holds the properties that enable Hibernate to access the database. Below is the schema of the database used:

Car Rental Price Comparison Website ERD Database Design.
A database dump of the data I scraped from the 5 five websites can be found in the GitHub directory in a file named: car_rental_price_comparison_db_dump.sql.
RESTful Web Service
The server.js file is where this project’s web service is implemented using Node.js and Express.js. This web service has 4 endpoints:
- http://localhost:8080/cars-data : Returns all cars data from the database. It can take query strings like “num-cars=12&offset=12” to return data used for pagination. Also, the “car-brand” and ”car-model” query strings can be used to return cars data of the respective car brand and model.
- http://localhost:8080/car-brands: Returns all car brands. Doesn’t take any query strings.
- http://localhost:8080/car-models-in-brand: Returns all car models of a specified brand. Takes “car-brand” query string.
- http://localhost:8080/: This is the website’s root that displays the front end of the car rental price comparison website.
All these endpoints use custom SQL queries to return data from the database.
To run the web service, go to the project directory under path ./src/main/resources/site/js, then install node dependencies by running: npm install. Once that has been completed successfully, start the web service using: npm start. Hereafter endpoints above can be accessed.
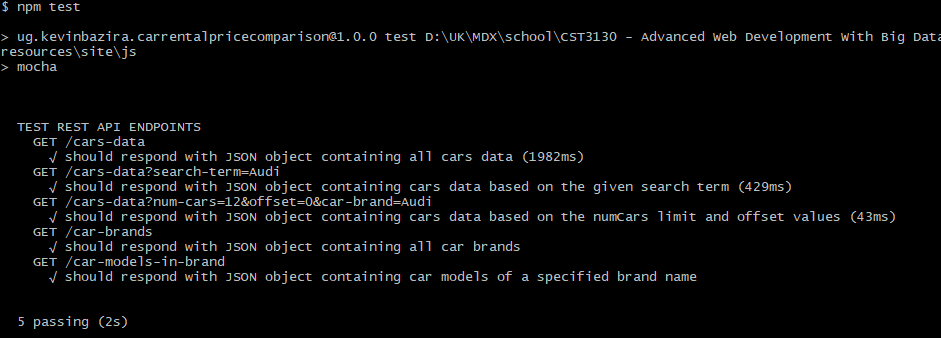
Unit tests for this web service were written using Mocha and Chai within the server.spec.js file. Here is a screenshot of the unit test results:

Web Application Mocha Chai Unit Tests.
Frontend
The frontend of this project was implemented using HTML, CSS, JavaScript and Vue.js. This implementation is in the index.html file. When the index file is loaded, Vue uses Axios to send HTTP requests to the web service. After which, Vue receives the response and renders car rental price comparison details on the frontend.
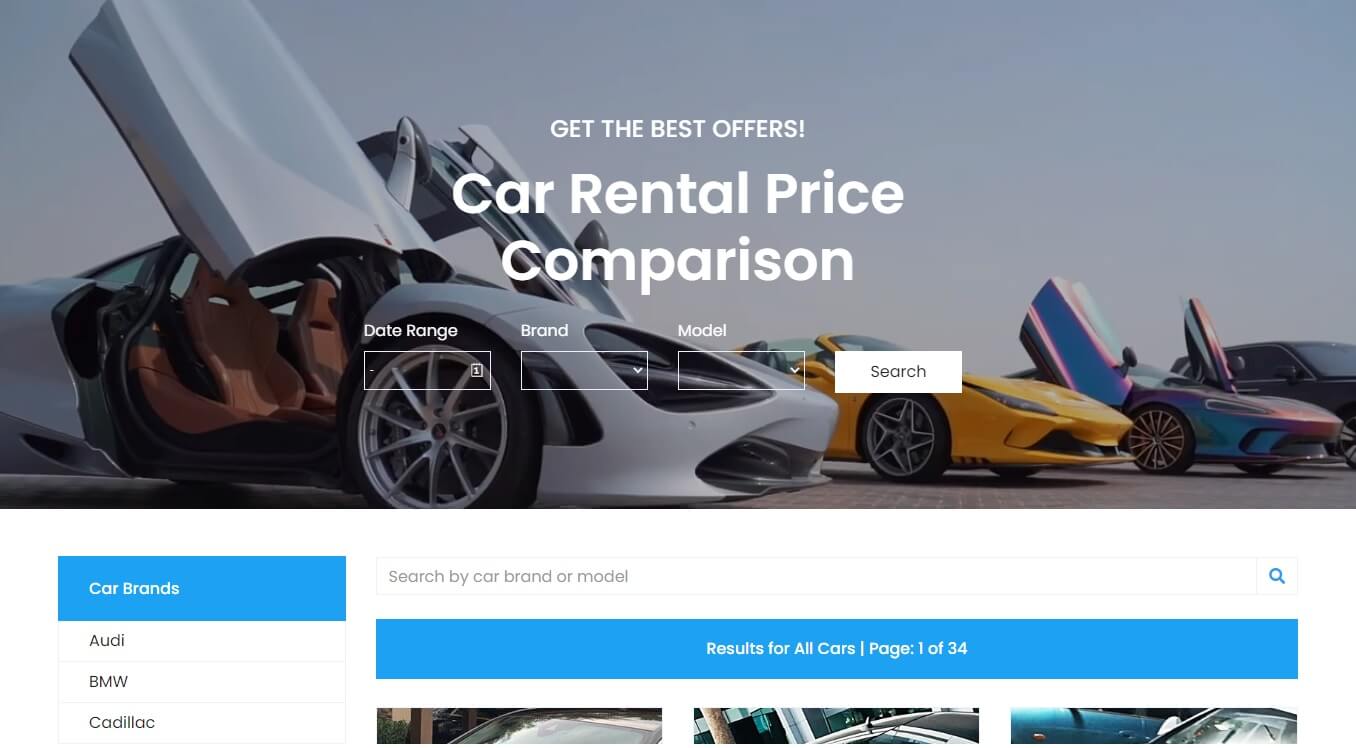
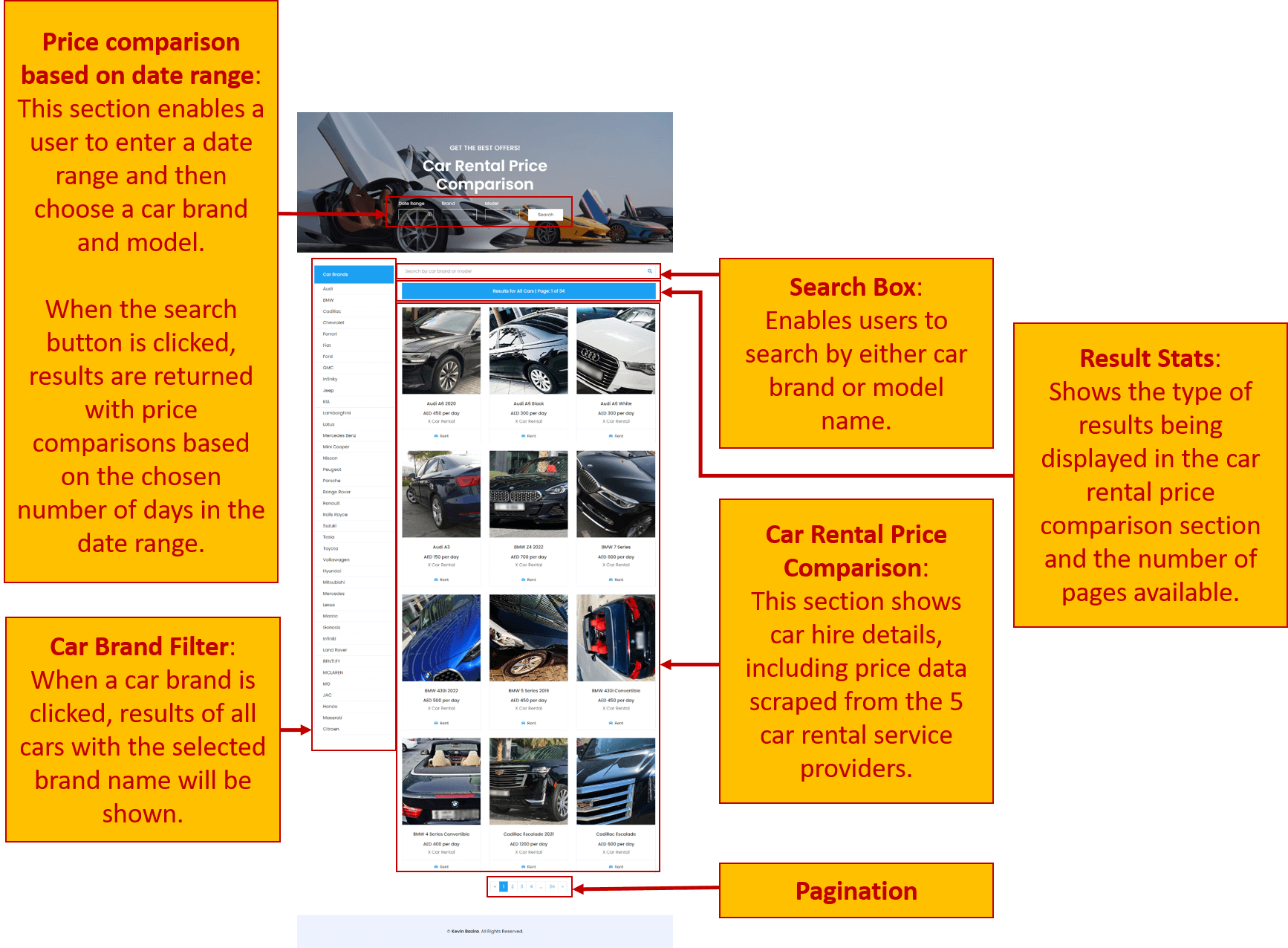
Here is a screenshot of the frontend and its key features:

Car Rental Price Comparison Website Frontend.
Conclusion ( Support & Resources )
Congratulations on successfully setting up the Car Rental Price Comparison Website open source project.
I hope you enjoy using this free web application as much as I do. In case you have any questions or challenges while using this project, please feel free to ask in the comment section below. I will be happy to help.
Looking to hire a Software Developer? Let’s Talk!
Thanks for taking the time to contact me. Please send me some information about your project so I can determine how best to help you. Preferably include a timeline as well as your budget. After a few emails to confirm I’m a good fit, we’ll schedule a quick phone call to review your project and get to know each other.