
Algori Image & Video Slider Pro for WordPress Gutenberg

Algori Emojis for WordPress Gutenberg
October 04, 2018
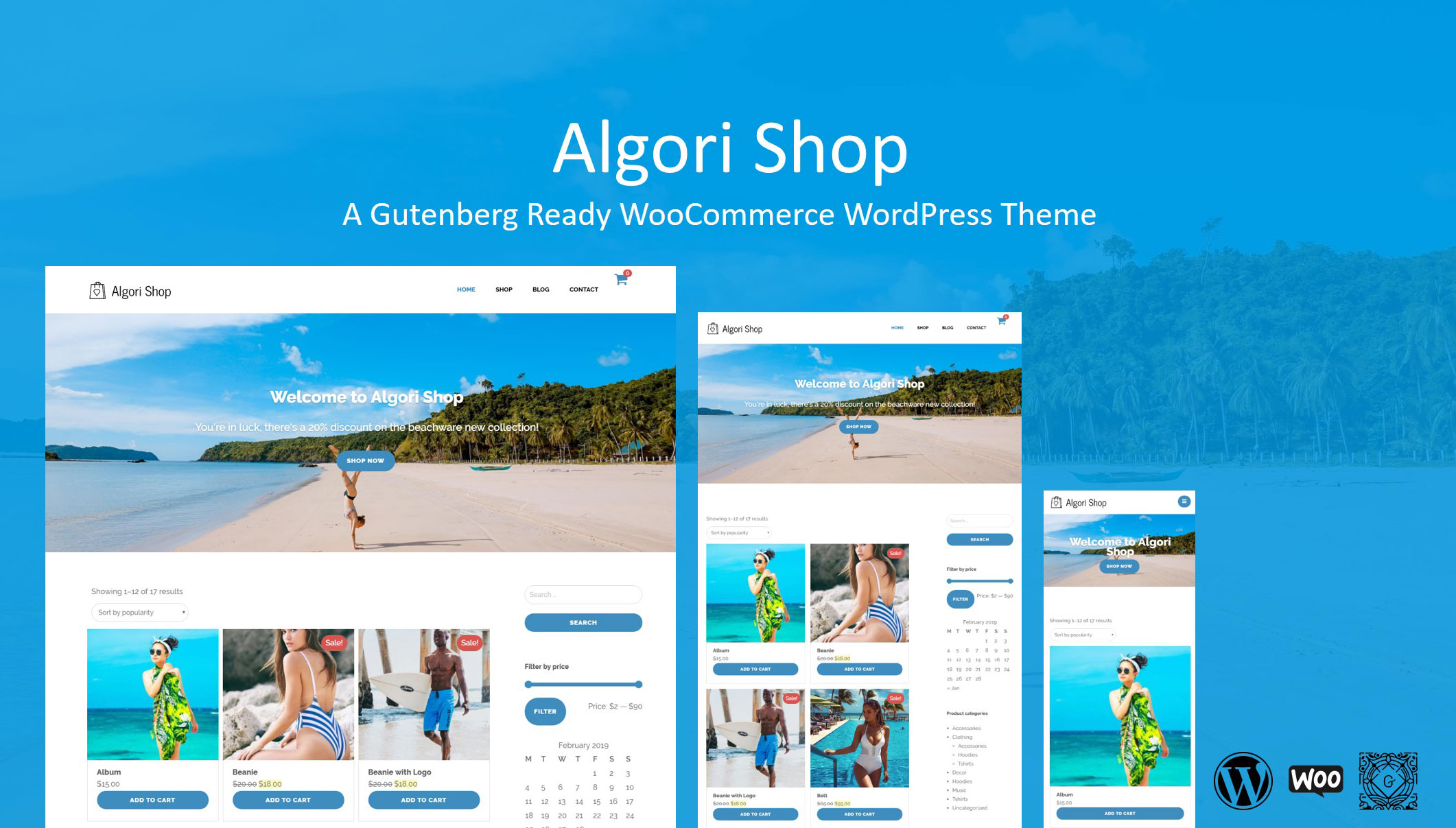
Algori Shop Gutenberg Ready WooCommerce WordPress Theme
February 06, 2019Algori Video and Image Slider Pro is a premium version of the free Algori Video and Image Slider WordPress Gutenberg Block Plugin that enables you easily add Video and Image Sliders to your WordPress website. This will enable you capture your site visitors' attention with compelling image slideshows, hero images/videos, header sliders and beautiful image carousels.
T hank you for purchasing Algori Video and Image Slider Pro. If you are still contemplating upgrading from the free version of this plugin to the new premium version, below are the benefits you will get after buying Algori Video and Image Slider Pro for WordPress Gutenberg.

Algori Video and Image Slider Lite vs Algori Video and Image Slider Pro
How to use Algori Video and Image Slider Pro to add image sliders, image carousels and slideshows to your Website
Below we show the easy steps you can follow to add image sliders, image carousels and slideshows to your WordPress website using Algori Video and Image Slider Pro;
PS: These steps are the same for Algori Video and Image Slider Lite, only that Lite has less features as compared to Pro.
STEP1: Add Video & Image Slider Block to your page
We assume you have already downloaded and installed Algori Video and Image Slider Pro into your WordPress Gutenberg ready site.
Navigate to your blog post or page and use the Gutenberg editor to add a Video & Image Slider block.

Adding Video & Image Slider Block to web page.
STEP2: Create Slider by uploading images/videos from computer or choose images/videos from media library
Use the Video & Image Slider placeholder to upload images/videos from your computer or use the media library to choose images/videos and create your slider gallery.
Please Note: In order to choose multiple images in the media library press keyboard button “Ctrl” on Windows or “Command” on Mac, then click on your images to select them.

Creating Slider by choosing multiple images/video from media library.
STEP3: Adjust Slider Settings
Use the Gutenberg block inspector section to adjust your slider settings to your satisfaction. Please reference the features table shown at the top of this page for details on what each feature/setting stands for.

Adjusting Slider Settings .
Conclusion ( Support & Resources )
Congratulations on adding an image slider to your site in just a few clicks!
In case you have any questions or challenges on adding image sliders or carousels to your Website using Algori Video and Image Slider Pro, please feel free to ask in the comment section below or contact me here. I will be happy to help.